如何自定义对象的颜色和效果?
发布时间:2011-05-14 07: 12: 19
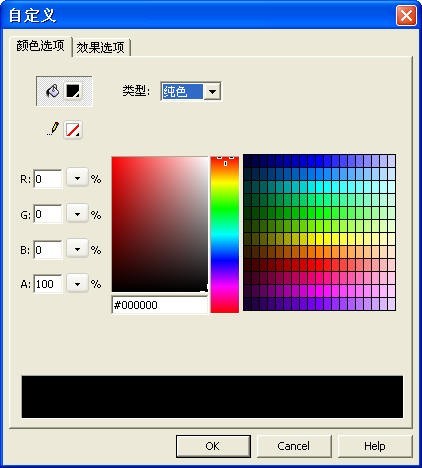
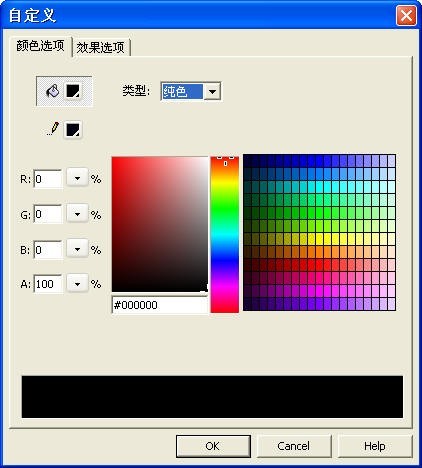
除了预制配色方案,你还可以为logo图片自定义颜色和效果。点击 "自定义" 按钮来打开"自定义" 对话框来设置像样的颜色和效果。
颜色

![]() 填充颜色: 改变颜色填充,点击按钮
填充颜色: 改变颜色填充,点击按钮![]() 来弹出对话框,从这里或者从下面的调色板选择喜欢的颜色。或者按下按钮
来弹出对话框,从这里或者从下面的调色板选择喜欢的颜色。或者按下按钮 ![]() 来打开对话框, 并且直接输入RGB 或者 HSV 值来设置颜色。
来打开对话框, 并且直接输入RGB 或者 HSV 值来设置颜色。
这是以下的填充样式:
无: 没有填充颜色
固体: 提供坚实的,单一的填充颜色
线性: 从一条直线的出发点到终点,创建一个渐变色
径向: 在一个循环模式下从起点到终点创建一个渐变色
要改变颜色做一下情况之一:
- 点击右下角的控制
 来从调色板中选择一种颜色。
来从调色板中选择一种颜色。
- 在调色板中,按下按钮
 来打开对话框, 并且直接输入RGB 或者 HSV 值来设置颜色。
来打开对话框, 并且直接输入RGB 或者 HSV 值来设置颜色。 - 单击并拖动十字指针找到你在颜色选择器视觉上想要的颜色。

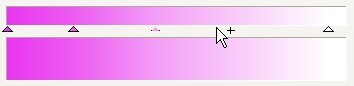
当选择 "线性" 或者 "径向", 你也可以如下更改渐变色 : - 使用 线性或者渐变定义栏. 该定义栏伴随着指针出现在结尾处。一个指针看起来像小三角, 代表渐变色中的一个颜色, 如下显示:
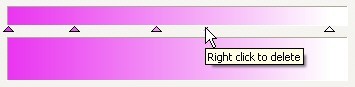
要添加一个颜色到渐变色:点击添加指针 右击删除指针
右击删除指针
点击以下的定义栏,将会有更多的指针显示在栏上。选择一,并设置其颜色;
要更改渐变颜色的序列
重新定位有关的指针,为此,拖动指针的定义栏;
要移除一个颜色
有关指针向下拖动并且关闭定义栏;右击删除点。
- 为轮廓设置颜色

轮廓颜色: 更改文本轮廓的颜色,点击按钮 来弹出对话框,从这里或者从一下的调色板里选择你喜欢的颜色,或者按下按钮
来弹出对话框,从这里或者从一下的调色板里选择你喜欢的颜色,或者按下按钮  来打开对话框, 直接输入RGB, HSV 或者 HTML 值来设置颜色
来打开对话框, 直接输入RGB, HSV 或者 HTML 值来设置颜色
轮廓: 输入数字或拖动滑块来显示轮廓的厚度。
过滤器
按下标签 "过滤器" 来自定义文本和图片对象的效果。
阴影
点击左面的阴影按钮来为选定的对象添加按钮。

颜色: 点击向下箭头以设置图像对象阴影的颜色。
角度: 输入数字或拖动滑块来设置图像对象阴影的角度。
距离:输入数字或者拖动滑块来设置图片图像和他的阴影之间的距离。
力度: 输入数字或者拖动滑块来为图片对象设置阴影的力度。
模糊: 输入数字或者拖动滑块来设置图片对象的阴影的力度。
淘汰: 淘汰 (或者视觉隐藏)源对象并且只在淘汰图片上显示阴影。
内部: 在对象边界内应用阴影。
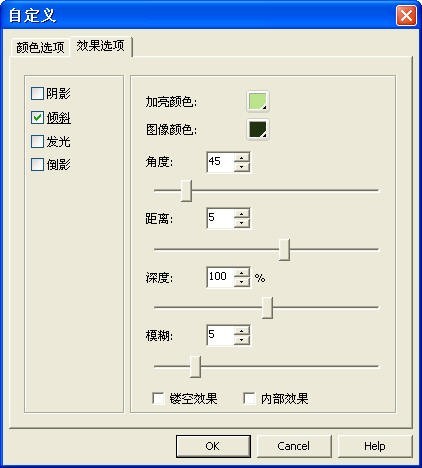
斜角
从左边点击斜角选项来使对象突出,使它在背景表面看起来是弯曲的。

突出显示颜色: 从弹出的调色板为斜面选择突出的颜色。
阴影颜色: 从弹出的调色板为斜面选择阴影颜色。
角: 拖动角滑块或者输入一个数值来改变下面边缘阴影的角度。
距离: 输入一个数值或者定义斜角的宽度。
力度:输入数值或者拖动力度滑块来在不影响其宽度的情况下设置不透明的斜面。
模糊: 拖动模糊滑块来设置斜面的宽度和高度。
淘汰: 淘汰(或者视觉隐藏) 源对象和在淘汰图片上仅显示斜面。
内部: 在对象边缘内应用斜面。
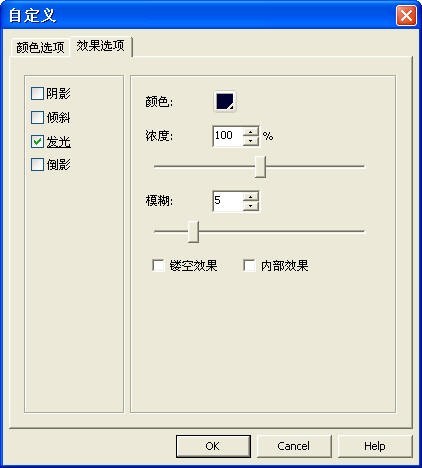
辉光
从左面点击辉光按钮来应用颜色到一个对象的所有边缘。

颜色: 设置图像图形的发光颜色。
力度 输入数字或拖动滑块来设置辉光的清晰度。
模糊: 输入数字或者拖动滑块来设置图片对象的辉光。
淘汰: 淘汰 (或者视觉上隐藏)源对象并且在淘汰图片上仅显示辉光。
内部: 在对象边界内应用辉光。
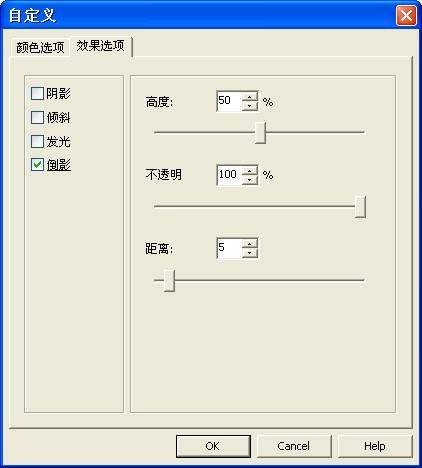
映像
从左边点击映像按钮来为选定对象添加映像效果。

高: 输入数字或拖动滑块来设置对象的映像的高度。
不透明度: 输入数字或拖动滑块来设置对象的映像的透明度。
距离: 输入数字或拖动滑块来设置对象和其映像之间的距离。
展开阅读全文
︾
标签:logo,颜色
- 上一篇:如何设置文本对象的文本效果?
- 下一篇:常见问题
 “相当不错的logo制作软件,只需要点击几次就可以创建专业的logo。”
“相当不错的logo制作软件,只需要点击几次就可以创建专业的logo。”
--北京 胡婷 个人站长
 “听朋友介绍logo设计师不错,半信半疑的来买了一个专业版试试,用了之后感觉钱没白花。”
“听朋友介绍logo设计师不错,半信半疑的来买了一个专业版试试,用了之后感觉钱没白花。”
--广州 陈静 设计人员
![]()



 正版行货·质量保证
正版行货·质量保证
 便捷支付·闪电发货
便捷支付·闪电发货
 售后无忧·服务保障
售后无忧·服务保障